Creating a component in the normal way, I sent some data to it with:
<conditions-workspace-item-editor {workingCondition}="." />
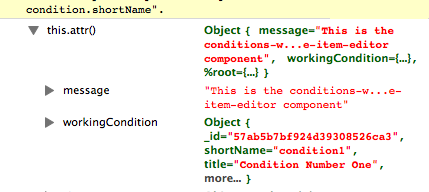
I had fits trying to use it in the target component. Eventually, I found this:

Notice that the ‘C’ in ‘workingCondition’ has been lowercased to ‘workingcondition’
In addition, I had declared the property in the target component’s define section…

and that declared camel case version disappears.
I would have expected (considering the strange lowercasing behavior) that I would have two properties, one the declared one, ‘workingCondition’, and the other the inserted one, ‘workingcondition’.
If I am supposed to use all lowercase names in parameter passing, I could not find it in the docs.
I do not know what to make of this.
tqii
HTML is case insensitive so you should be hyphenating attributes like {working-condition}=".". There was a somewhat recent issue (#2391) to have can-stache automatically convert camelCase attributes to kebab-case which could prevent confusion.
1 Like
Actually, the opposite is happening. Kebab-case is converted to camelCase.
<conditions-workspace-item-editor {working-condition}="." />
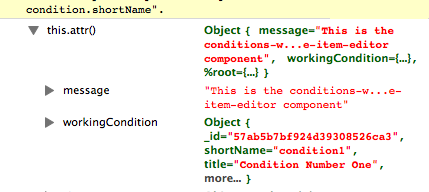
Produces:

The scope bindings convert kebab-case attributes to camelCase properties, yes, but in order for you to compose a template with camelCase attributes and have them properly interpreted, stache would have to convert them to kebab-case first (which is the suggestion) so they are accurately represented in the DOM for the secondary conversion.
That makes sense. Thanks.